openSUSE:WebYaST Style Guide/Generic Layout
Generic Layout
Description
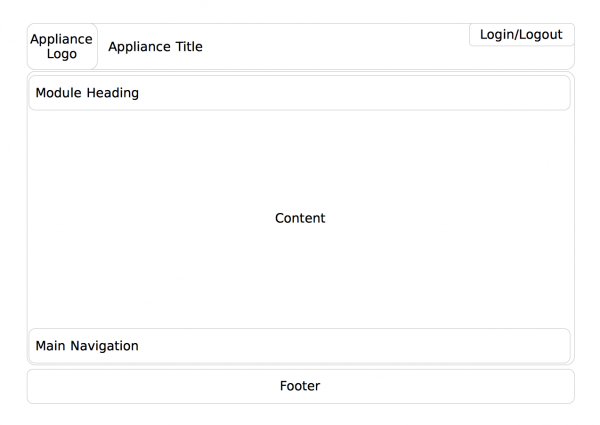
Module Heading
The header contains appliance logo, appliance title and login credentials. The login credentials are handled by the id login-wrapper and provide information about logged in user and host.
header-links are embedded into login-wrapper and contain a link to the control center and the possibility to log out.
Content
The id "content" includes the icon of the module (handled by the id "plugin-icon") and the actual content of the module (handled by the id "plugin-content").
The content consists of a heading and the actual content area where the module settings are shown.
The heading shows an icon and the module title. The title is shown in title style.
General layout of dialog elements: Arrange dialog elements in your dialog from left to right and top to bottom.
Dialog elements are shown closer to the top left corner than dialog elements which are needed lesser.
Provide and show default values if possible in order to make it easier for the user to use a dialog.
Validation: Field entries are not validated until the user has moved the focus to a different control or changes within the module are saved. Do not report invalid entries by displaying a message box and give the user a proper hint which entries are invalid.
Start another module from a module (e.g. NIS from Firewall):
If another module started from the module the user currently works, the new module opens in the same screen in full screen mode.
Navigation buttons:The navigation buttons are handled by a css class. Appropriate labels for main navigation buttons are "<Cancel> or <Save>" and "<Back>" if save is not applicable. The only exeption are special dialog types such as wizards and pop ups.
Beneath the content the copyright information is shown via id "copy".
Icons
Do not use just an icon to display an action as icons are often perceived in a different way by different users. That means that just displaying an icon makes it more difficult for the user to get the meaning of an action.
To avoid confusion and ease the use of webYaST always use an icon and some explanatory text.
By default the tango icon theme is used.